
BridgeCode
Overview
BridgeCode enables people with no coding background to start coding confidently without hesitation using an engaging and user-friendly platform.
︎ Hi-Fi Prototype
BridgeCode enables people with no coding background to start coding confidently without hesitation using an engaging and user-friendly platform.
︎ Hi-Fi Prototype
Tools
Adobe XD
Timeline
Jun-Aug 2024
Skills
User Research
UI Design
Journey Maps
Wireframes
Prototypes
Sitemap
WCAG Standards
Adobe XD
Timeline
Jun-Aug 2024
Skills
User Research
UI Design
Journey Maps
Wireframes
Prototypes
Sitemap
WCAG Standards
User Research
The research included surveys and interviews with individuals new to coding. It revealed diverse learning preferences, such as videos, interactive exercises, and written tutorials. The findings highlighted the need for a user-friendly design and content to make the website approachable for beginners.
Identifying Pain Points
Insufficient Interactivity
Many prefer various forms of interaction for better understanding
Many prefer various forms of interaction for better understanding
Lack of Visual Appeal
Lengthy tutorials without breaks or visual aids can overwhelm beginners.
Lengthy tutorials without breaks or visual aids can overwhelm beginners.
Monotonous and Dry Content
Coding tutorials are often monotonous, causing boredom and disengagement.
Coding tutorials are often monotonous, causing boredom and disengagement.
Inadequate Explanation of Concepts
Tutorials often assume prior knowledge or use technical jargon without explanations
Tutorials often assume prior knowledge or use technical jargon without explanations
User Persona

Name: Lily Evans
Age: 27
Occupation: Accountant
Hometown: Austin, Texas
Lily Evans is an accountant by profession but has recently developed an interest in coding. As a first-time learner, she is afraid of diving into a completely new field.
Age: 27
Occupation: Accountant
Hometown: Austin, Texas
Lily Evans is an accountant by profession but has recently developed an interest in coding. As a first-time learner, she is afraid of diving into a completely new field.
Goals
Frustrations
- Overcome the fear of learning and build confidence.
- Integrate coding skills into her job.
- Find clear resources, step-by-step guidance, and a supportive community.
Frustrations
- Tutorials that skip breaking down complex concepts.
- Struggles with self-doubt and the belief that coding is only for the tech-savvy.
Problem Statement
Lily Evans, an individual with an interest in coding and an unrelated professional background,
requires a user-friendly and welcoming online platform that offers tailored coding tutorials and resources
.
This is because she wants to overcome her fears, build confidence, and connect with a supportive learning community.
Goal Statement
The goal is to create a friendly, approachable, and inclusive platform offering comprehensive coding tutorials and resources tailored for first-time learners with unrelated occupations. It aims to empower individuals like Lily Evans by overcoming fears, building confidence, and providing engaging, supportive learning materials in a welcoming environment.
Future User Journey Map

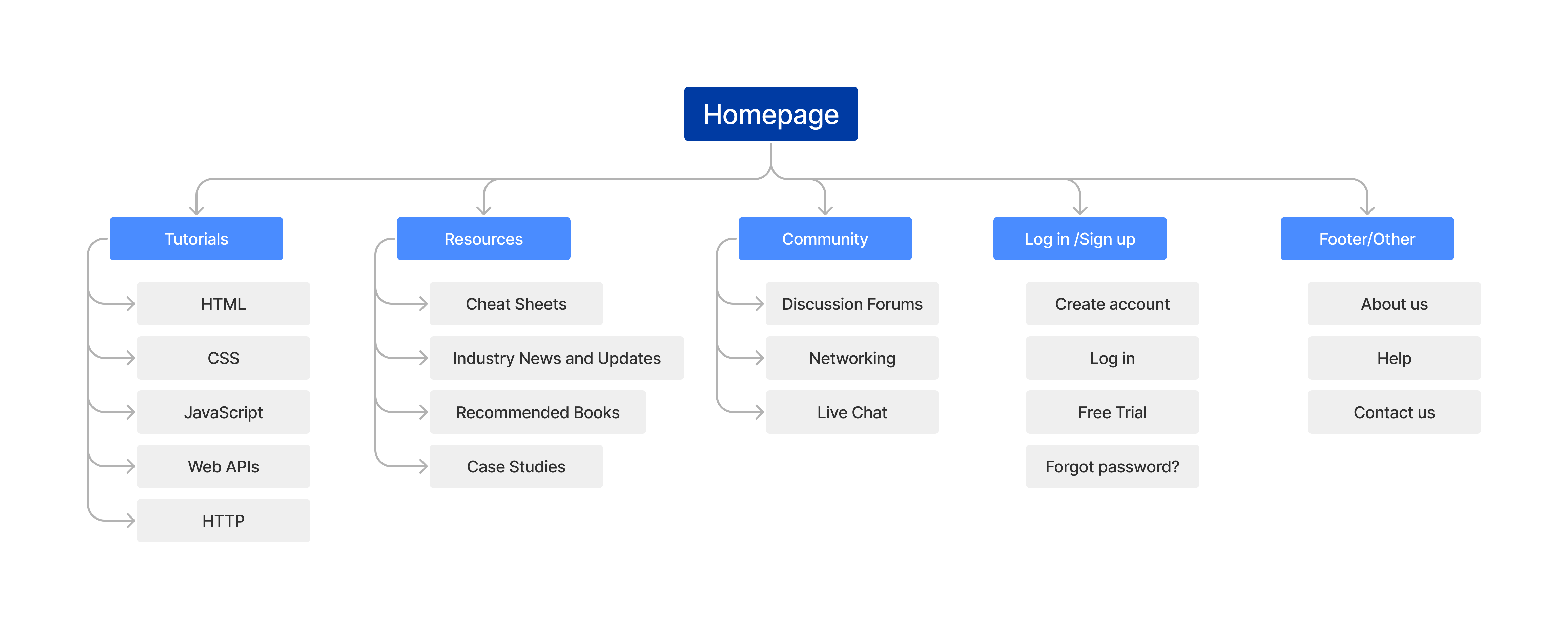
Sitemap

Paper Wireframes
Five paper wireframes were created for the main page to explore layout options. The final design effectively defines the information hierarchy and was adapted for responsive use.


User testings
Usability Study: Findings
Unmoderated in-person tests were conducted with five participants interested in learning to code online.Participants varied in age, gender, race, and ethnicity.
Round 1 Findings
- Users value the clear organization of content with headings and categories for easy navigation.
-
Users appreciate the opportunity to connect with peers and mentors through a discussion forum.
- Some users struggle to quickly understand the website's core purpose and offerings.
Round 2 Findings
- Users appreciate the discussion forum's clear categorization, making content delivery easy.
- Users in the discussion forum expressed a preference for relative timestamps (e.g., "2 days ago") over exact dates, as it provided a clearer sense of how recent a post was.
Refinement

Early designs lacked clarity about the website's focus on coding tutorials. Therefore, I specified the website's purpose by adding a background pattern with coding-related words.

The initial designs displayed the full date of each post. After conducting usability studies, I updated this to show the number of days since each post was uploaded for better clarity.
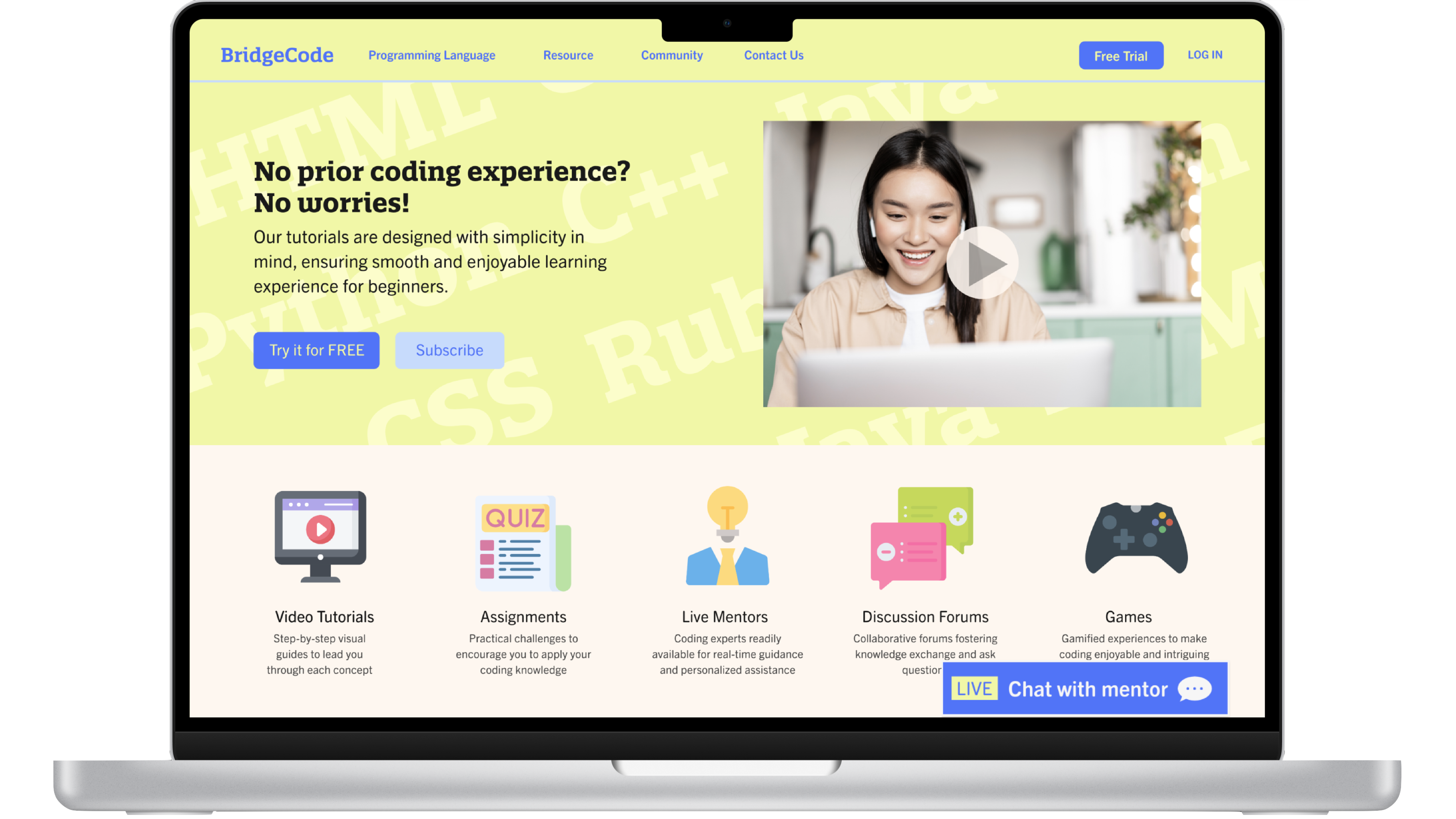
Full Mockups






High-fidelity Prototype

︎Hi-Fi Prototype for Web
Instruction: select ‘Python’ to check the coding tutorials and ‘Discussion Forum’ under ‘Community’ to check the community.
Web and Mobile
Responsive Designs
The designs for screen size variation included mobile and desktop. I optimized the designs to fit the specific size of each device.
︎Hi-Fi Prototype for Mobile
︎Hi-Fi Prototype for Mobile


Accessibility Considerations
Color Contrast
Color combinations for main elements meet WCAG contrast standards, ensuring text and interactive elements are easily distinguishable.
Color combinations for main elements meet WCAG contrast standards, ensuring text and interactive elements are easily distinguishable.
Font and Typography
Uses readable fonts with appropriate sizes and line spacing, avoiding decorative fonts that may be difficult for users with visual impairments.
Uses readable fonts with appropriate sizes and line spacing, avoiding decorative fonts that may be difficult for users with visual impairments.
Use of Icons
Consists of simple and intuitive icons along with the text to ensure users can easily understand and interact.
Consists of simple and intuitive icons along with the text to ensure users can easily understand and interact.
Takeaways
Impact
Many were excited about the concept of a welcoming and approachable e-learning coding website for first-timers.One quote from peer feedback:
“I love how it looks user-friendly and engaging. As someone who hesitates to learn something new, I would definitely use it.”
What I Learned
I learned the importance of maintaining simplicity when presenting complex concepts, such as coding tutorials, by organizing them into clear categories.Additionally, I realized that a user-centered design approach is essential for creating an engaging and effective website user experience.